Developing a successful digital software products would not be achieved without choosing the right technology stack. Why? Simply because creating a product is much more than just designing a great UI and convenient UX. It is all about building a secure, scalable and maintainable product that will not only increase your target audience but at the same time allow your business to grow. In this scenario, technology played the most important role.
As a business owner, you are busy with elaborating your product ideas, doing the market research and analysis, coming up with a powerful marketing strategy. While fully devoted to framing and creating a top-notch new product, developers would think about technologies for your new application.
However, how to choose the right tech stack without the necessary background? That is why at 2muchcoffee, we believe that every client should have at least a general understanding of the web/mobile technology stack. At the stage of product development, it will help you to communicate the same technical language with devs and simultaneously understand the peculiarities of the product’s tech stack - so your goals would be effectively reached.
Therefore, let’s discuss what a technology stack is and what tools usually used in order to build your new product.

A Typical App Tech Stack: How Does It Look Like?
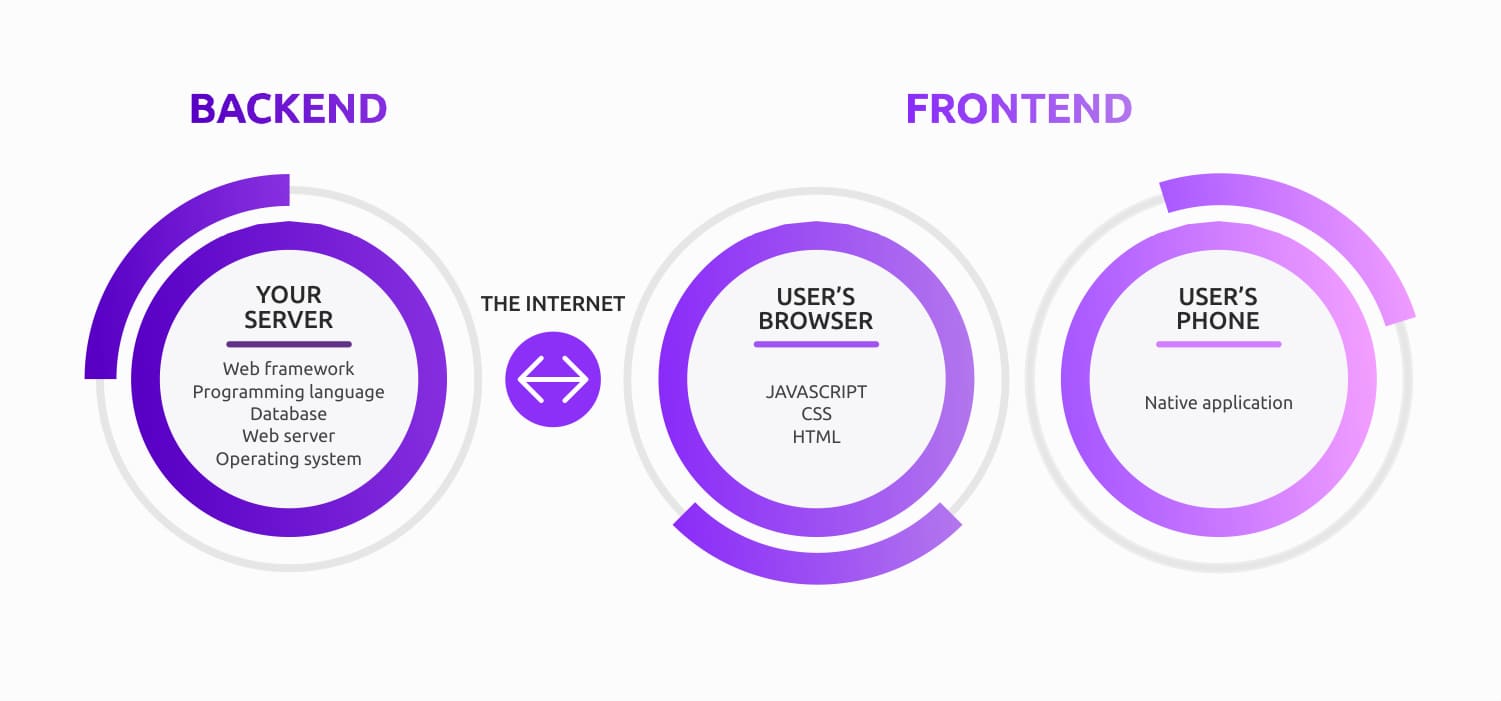
A long story short, the technology stack is a combination of software tools and programming languages that are used to bring the web/mobile app to life. In fact, web development includes two sides, such as the backend (a server side) and the frontend (a client side). Moreover, the backend include an application (and a backend programming language that powers it), a database and the server itself.
Technologies are heavily dependent on each other. This might be explained due to the fact, each layer of the app is built on the top of the one below, forming a stack. To develop a web application, you need to select the server, database, programming language, framework, and frontend tools that you’re going to use.
If you still feel confused about the terminology, let’s define each and every one of them. Therefore, while a programming language is a language with which the programs are written, a framework is a running environment for programming language. In other words, the framework is a collection of programs that allow you to develop your application. A database will allow collecting of information that is stored and organized so it could be easily accessed, managed and updated. A web server is a kind of “powerful computer” which consists of and distributes web pages as they are requested.

Frontend Programming
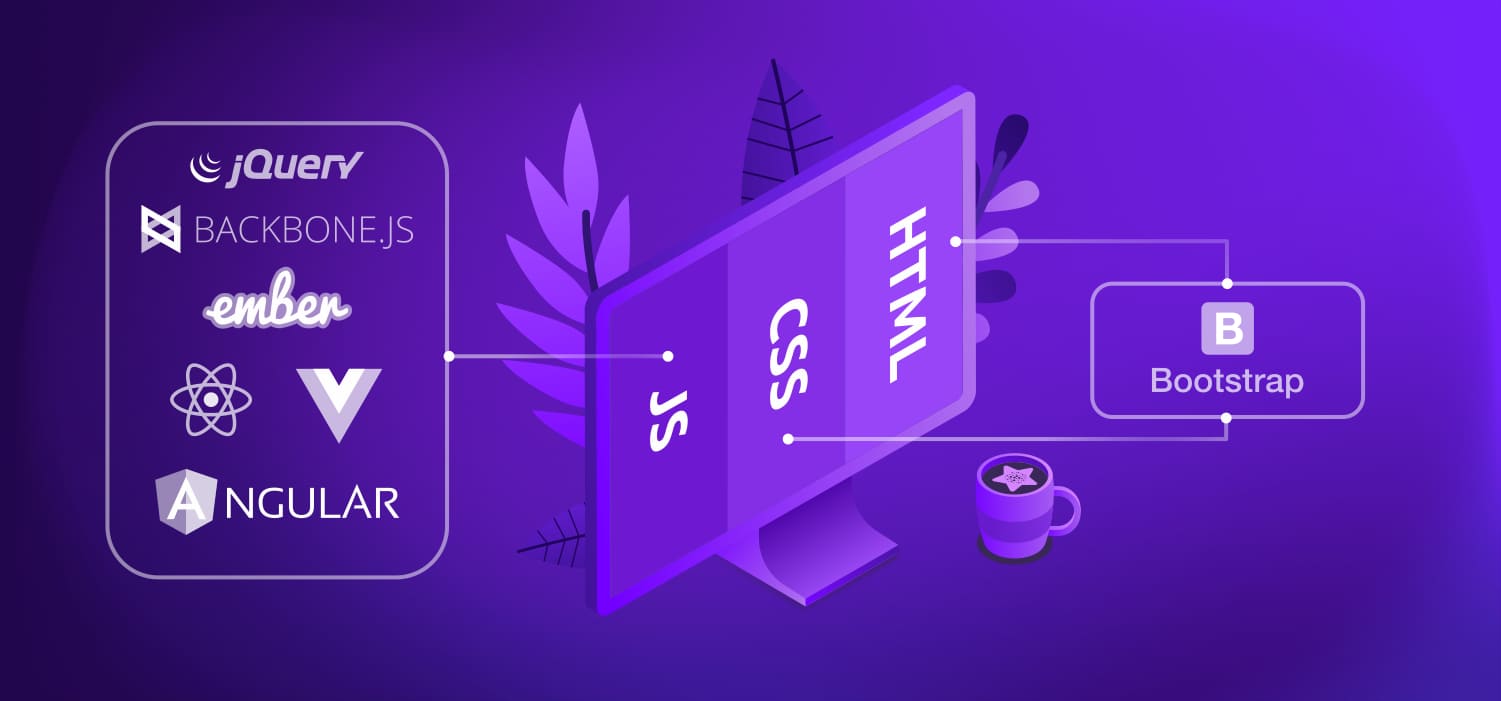
Frontend or the client side involves building of web pages and user interface for web-applications. It usually implements the structure, design, behaviour, animations for everything you can see on screen while using website or web application. The client side is a visual part that helps users see and interact with this part of an app. Mentioned interaction is possible thanks to a number of programming tools. Client-facing web apps are usually built using a combination of JavaScript, HTML, and CSS.
HTML (Hypertext Markup Language) is a programming language that tells a browser how to display the content of the web pages.
CSS (Cascading Style Sheets) is a style sheet language that describes the look and formatting of a document written in HTML. In other words, CSS allows to change the look of the page’s elements, such as fonts, text, pictures, tables, etc.. While HTML comes first and create a certain foundation for your page, CSS comes along next to create the page’s layout.
JavaScript (JS) is another frontend technology that makes web pages dynamic and interactive. JS provides simple and complex web animations, which greatly contribute to positive user experience. For easier web development there are JS libraries (like jQuery, React.js and Zepto.js) as well as frameworks (such as Angular, Vue and Backbone). The difference between libraries and frameworks is that framework is a sort of a “skeleton” for the application, which defines its features, while a library is a collection of class definitions which performs specific operations to fill in the mentioned “skeleton” of the app.
At 2muchcoffee, to develop complex and multi-tier products we use TypeScript, as a part of the frontend toolkit. TypeScript allows to achieve a dynamic approach to programming and proper code structuring.
Frontend Technologies
Frontend technologies are packages with prewritten, standardized code structured in files and folders. They provide developers with a foundation of functional code to build on along with the ability to change the final design. Consequently, it helps developers save time as they don’t need to write every single line of code from scratch.
Nowadays, the frontend technology market is quite differentiated. We would like to mention the most used ones (jQuery, Backbone.js, Ember.js) as well as to pay attention on the top 3 technologies (Angular, React, Vue) that are quite popular among developers.
Therefore, frontend technology include:
jQuery is a JS library aiming to make webpages active, so changes may reflect dynamically. Uber, Reddit, Hootsuite, OpenTable are using jQuery, due to reasons of cross-browser possibility, lightweight and feature-rich elements.
Another JS library is Backbone.js which is designed to structure JavaScript code to simplify its operating. It is used for creating single-page applications where all the communication takes place within that page without relating a full-page refresh, for example like Gmail. It is suitable for any complex projects when clients can easily handle any updates and when the size of the web app really matters.
An open-source JS web framework Ember.js provides a complete solution which contains data management and app flow. This framework eliminates the necessity to do all the heavy lifting that you or devs normally have to do by hand, so you can focus on building killer features and UI. Ember is practiced on many modern websites, including Apple Music, Yahoo!, LinkedIn, TinderBox, Netflix, Groupon, Discourse.
However, there are top 3 JavaScript technologies that became the leaders due to their distinctive features, such as Angular, React and Vue.
Angular
Angular was originally developed by Google which subsequently became an all-encompassing solution for the development. Angular is better suited for building dynamic web apps and large-scale feature-rich apps.
We, at 2muchcoffee, focus on Angular and AngularJS web development. It contains everything the devs are required: due to module system the framework is structural as well as scalable, it provides high simplification to the whole development process and structure of JavaScript code. You may find development tutorials, fundamentals and techniques on the Angular official website. Nevertheless, our dev team based on the personal experience produced the best practices of Angular. It is a collection of our Angular’s team recommendations, commonly used best practices along with the long-term technical expertise that allows to develop a top-notch product in accordance to the decencies of Angular technologies.
In fact, component approach, clear flow and lazy-loading can make a difference when it comes to the development of the complicated project. Our team became the author and maintainer of the open-source software Ngx-restangular. It is responsible for communication between API and complex frontend web apps. Moreover, we believe that by contributing to the open-source, we insert a new approach in the development process, so everyone has the opportunity to expand their level of expertise as well as share their knowledge.
The reasons why you should use Angular are its customizable, flexible, easy testing, and charge dependency. That is why the framework is the best option when you want to develop video streaming apps, user-review or social apps, travel or weather apps, user-generated content portals or eCommerce and mCommerce marketplaces. Angular is practiced on many modern websites, including Youtube, Vevo, Freelancer, Istockphoto, Weather, technoSky Store. By using Angular framework the mentioned websites benefited due to a huge set of various features, an opportunity to create fast and more responsive applications.
Moreover, based on specific frontend technology you can build mobile apps to expand your business. Using Ionic framework that is based on Angular, you can develop a cross-platform mobile app. Note that cross-platform development you can have one code base which is able to create a mobile app for multiple platforms, precisely iOS and Android.
React
React was created and developed by Facebook with the focus on building effective UI. With React you can build apps with dynamic content, where there is no much of formatting. The companies like Facebook, Instagram, New York Times, WhatsApp, Codecademy, PayPal were developed on the React.
Our dev team uses React for building quick apps that handle massive amounts of information. The main objective to use React is its characteristic features of being simple, fast and scalable. In addition, future maintenance and customization are much easier through the community volume. React is the best to build up a complex web application, such as an e-commerce platform, marketplace, etc.
At 2muchcoffee, we believe contribution to the open-source is the best representation of the team's technical skills. Due to the fact, providing something new with the open-source contribution means investing in something that will be used in thousands of frontend projects. Moreover, our React open-source project Redux-xs proves this claim. It is concentrate on the idea that many devs find that following Redux-pattern is hard. So Redux-xs project will help to make this work more accessible. Moreover, all redux plugins would be compatible with it.
To develop the cross platform mobile app you may use React Native. It uses the same design as React means you would be able to compose a rich mobile user interface. Thousands of companies use React Native for their apps, such as Instagram, Facebook, Skype, Pinterest, etc..
Vue.js
Vue.js is another lightweight and fast framework. It is easy to learn and integrate which made it quite popular among developers to build user interfaces. Vue.js is the best choice if you want to build an easy-to-fix application. The Vue will be suitable in case you are planning to expand your team in the future, due to the fact it is one of the easiest frameworks to get started with if your team has been changed. Due to versatility, the framework allows you to start with a simple app and quickly add extra features and blocks as your project expand.
The companies such as WizzAir, Grammarly, EuroNews, Adobe trusted Vue.js with the app development. It is fair to say that Vue.js is a major solution in case you would like to build a single page app but you are not sure whether you will need to add some extra features to it in the future. The thing is being as a startup you need to develop MVP quickly with basic features, for this purpose Vue.js is the best framework. Aforementioned companies who used Vue.js were following the same pattern of startup business development - launching the MVP with basic features and then expanding its functionality.
Read our article to know more about each of the JS frameworks: Angular, React and Vue and decide which one suits your product best.

Backend Programming
Server-side programming or backend is not visible to the users, however, it is the core element in the app development due to the fact it strengthens the client side. A strong backend is an equivalent of the building’s basis. Without a good and strong foundation, everything that would be built on top of that will fail to perform.
Check out Top Web Development Companies
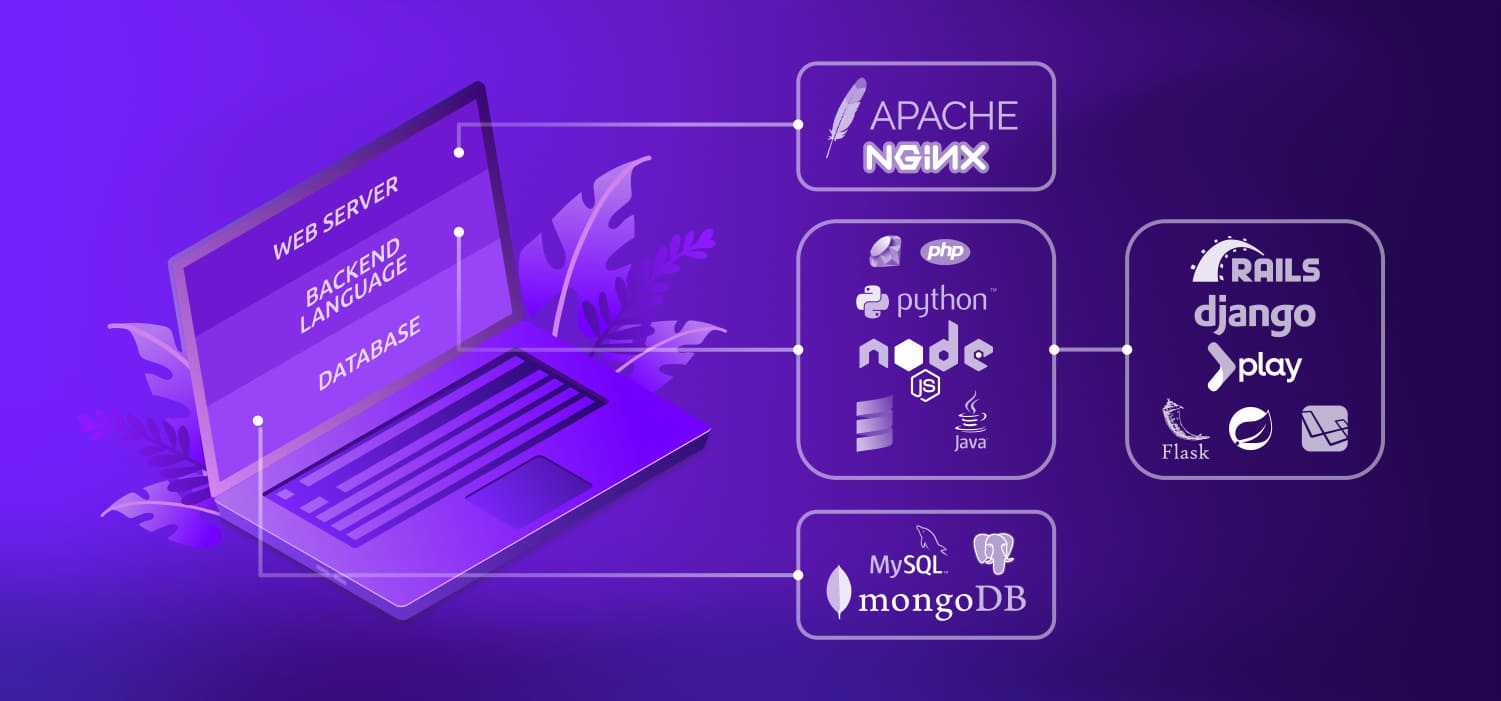
The major challenge is to choose the right backend technologies for further development. Backend programming languages are aiming to create the logic of websites and applications, while the framework offers multiple tools for more simple and fast coding practice. Each language has its own strong areas. While building an application, there are a lot of things that need to be taken care of and to select an appropriate language for developing an application is one of the complicated tasks. Pros and cons of the language are considered for selecting and most importantly the performance, scalability, cost, support and maintainability are primary concerns.
The most popular backend languages (along with the frameworks including in brackets):
Ruby (Ruby on Rails)
Built on the Ruby programming language, Ruby on Rails provides a great development ecosystem for building web app which will be perfect for trading platforms, data services, Q&A social website, social networks, global online marketplace, etc. The framework’s tools include database integration and controllers which makes it easier to facilitate web development on an end to end basis. It is usually used to develop desktop apps and web apps. Popular applications running on Ruby on Rails include Airbnb, GitHub, Bloomberg, Fiverr, Groupon.
Python (Django, Flask, Pylons)
Python can be used to develop different applications like web apps, graphic user interface based apps, software development apps, scientific and numeric apps, network programming, Games and 3D apps and other business applications. In the modern IT industry, Python is widely used for data science and machine learning. One of the predominant benefits of Python is able to handle thousands of requests each minute. Additionally, due to the fact this is an object-oriented language, it is able to efficiently generate code which means that software can manipulate its own functions and scalability. Popular applications running on Python include Instagram, Spotify, Amazon, Facebook.
PHP (Laravel, CodeIgniter, Symfony, Yii, Zend, Phalcon, CakePHP, FuelPHP)
PHP facilitates to provide uniform variable syntax, sensitive context, and abstract syntax, which makes the language consistent though there are problems in standard library issues. Companies like Wikipedia, Tumblr, Slack, Etsy trusted PHP in the app development process. PHP will be the right solution for creating a blog or software-as-a-service app.
Node.js (Express.JS, Koa.JS, Nest.JS, Loopback.io)
Node.js is an open-source platform that is developing server-side web apps. It was originally intended to make it easier to create push capability for real-time websites. And it also includes native modules that can manage everything from files to computing resources and security.
At 2muchcoffee, we prefer to use Node.js as a great solution for real-time apps. Due to its speed, concurrency and intensive data exchange a lot of big companies, such as Netflix, Linkedin, Walmat, Trello, Uber, PayPal, Medium, eBay benefited from this technology. In fact, the functionality of Node.js provides consistency and smooth performance to the apps. It is suitable for streaming services, Uber-like apps, online eCommerce platforms, publishing platforms.
The mechanism of backend programming is quite simple: the web server, which is part of the backend, accepts requests from a browser, processes these requests according to a certain logic, turns to the database if needed, and sends back the relevant content.
A database will help you to store the app’s data. Databases typically include aggregations of data records or files. For example, in eCommerce development, these records or files will be sales transactions, product catalogs and inventories, and customer profiles.
Among a wide range of databases, we will mention databases 2muchcoffee usually works with. For web development we usually used the following databases:
MySQL - provides high performance and scalability, which is essential for apps that rely heavily on multi-row transactions, such as a typical banking app.
PostgreSQL - this database is suitable for financial, manufacturing, research and scientific projects. It has great analytical capabilities and boasts a powerful SQL engine, which makes processing large amounts of data easy and smooth.
MongoDB - among the predominant capabilities, such as a document-based data model. It is a great choice when it comes to calculating distances and figuring out geospatial information about customers, as this database has specific geospatial features. It’s also good as part of the technology stack for e-commerce, event, and gaming apps.
The web server is what allows server to deliver content via the Internet. The principle is that all websites must be hosted on a web server. When you browse the Internet online, you open web pages. When you navigate to a web page, a web server is acting behind the scenes to find the page you have requested. It delivers the files that make up the web page to you, so you can view and interact with it. There are two major web servers:
Apache - is one of the most popular web servers that allows you to run a secure website without smoothly. It’s the most frequent choice of small businesses that want a presence on the web. The companies that uses Apache are Slack, HotelTonight, Etsy, Linkedin, Comcast, Yahoo!
Nginx - helps to deliver sites and apps with performance, reliability, security, and scale. The company offers an award-winning, comprehensive application delivery platform in use on more than 300 million sites worldwide. Companies around the world rely on NGINX to ensure flawless digital experiences through features such as advanced load balancing, web and mobile acceleration, security controls, application monitoring, and management. The list of companies that are using Nginx consists of Airbnb, Uber Technologies, Spotify, Instagram, Medium, Dropbox.

Conclusion
Even without the tech background, as a product owner, you should be familiar with the basic elements of the tech stack. We at 2muchcoffee, know that developing a top-notch product is a crucial component of the successful business. That is why we wanted to create a little hint for you on how to choose the right tech stack for your web app development.
Thus, to develop a web application, you need to select the server, database, programming language, framework, and frontend tools that you’re going to use. So, during the process of a new product development it will be easier to communicate the same technical language with devs and simultaneously understand the peculiarities of the product’s tech stack - so your goals would be effectively reached.
In case you have left any questions or you have any suggestions, feel free to contact us and we will help you in any inquiry!





