Short description of the article
Intro
Angular vs Vue vs React: comparison table
Advantages and disadvantages of Angular in mobile app programming
Advantages and disadvantages of ReactJS
Advantages and disadvantages of Vue
Conclusion
Intro
Sometimes to make a choice regarding the Javascript framework might be not that easy. The popular frameworks as Angular and React got a serious competitor like VueJS. Of course, there are other frameworks, however this article will focus on these 3 frameworks as the most well-known. A lot of developers at the beginning of their career ask themselves: what framework should I choose: React or Angular or Vue? Which one is better?
As a developer at web and mobile app development company, I have a lot of experience working with the frameworks and will share some useful information with you. This article will focus on the objective comparative analysis that will incorporate opinions of developers who coding with the mentioned frameworks. They share why they chose precise framework and what they like or dislike aboit it.
Here is the table showing some general information on Vue vs Reactjs vs Angular.
Angular vs Vue vs React: comparison table

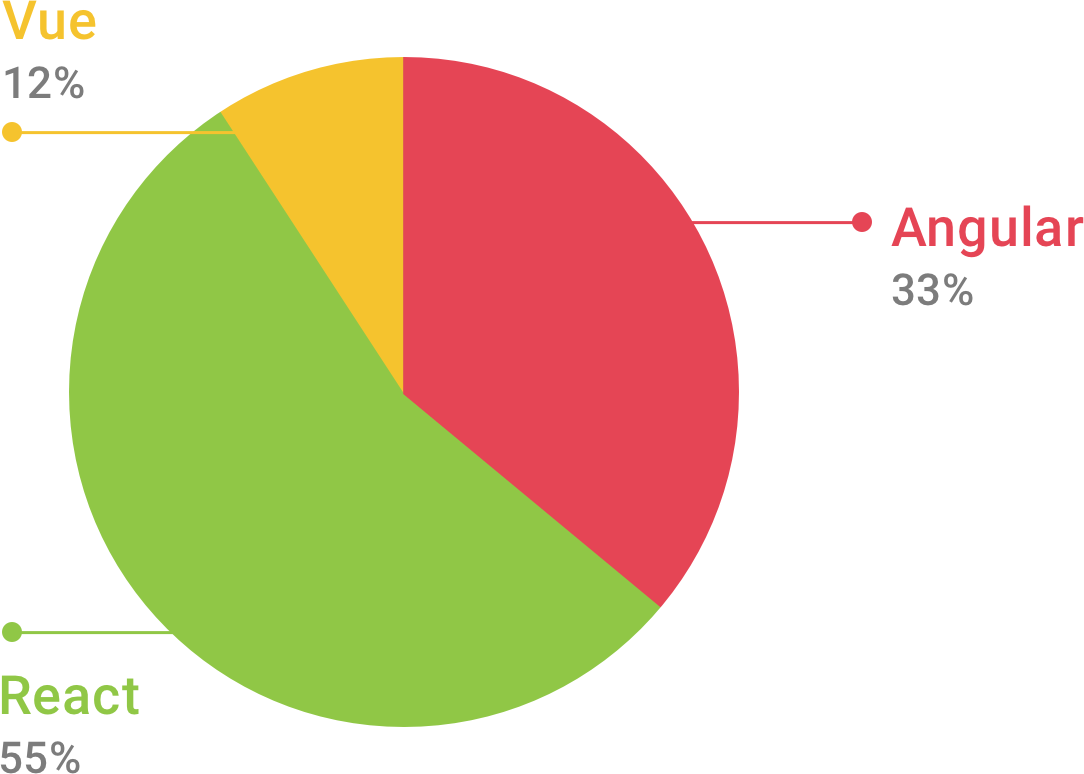
As a source we took Upwork and here is a pie chart showing the open positions for Angular, Vue and React developers for October 2018:

Let’s consider all benefits and drawbacks of each framework/library more specifically.
Advantages and disadvantages of Angular in mobile app programming
Pros of Angular:
It can be scaled to large teams.
Thanks to its structure your mistakes can hardly cause catastrophic failure.
There is a rich set of “out of the box” functions.
MVVM (Model-View-ViewModel) allows many devs work on the same application section and use the same data set.
Detailed documentation which helps your team (but it takes some time for devs to review it).
The great community provides support and the core team creates new features and new versions of Angular.
Cons of Angular:
You need to learn Typescript, what can be rather difficult.
It’s not as flexible as other frameworks or libraries.
You have to learn much new concept e.g. module, directive, components, bootstrapping, services, dependency injection etc.
Angular performs manipulation directly on DOM, while React or Vue do that through virtual DOM.
Comment of our Angular developer:
Vadim from 2muchcoffee: As I started with Angular, the choice of front-end frameworks was not big. First I disliked Angular’s difficulty. But now I’m glad to code on this framework. As for me, Vue and React are libraries. And Angular is a real framework with many features and it’s enough for full-fledged app development. If one really gets acquainted with it the development process goes fast. And there is one more pro: choosing Angular you surely find a job because of a strong demand.
Also, read our article: 12 Angular 6 libraries You should use in 2018.
Advantages and disadvantages of ReactJS
Pros of ReactJS:
Its syntax is easy so one can learn it quickly.
React is much more flexible than Angular: it bundles together many useful concepts.
It simplifies the work with DOM (using the virtual DOM) because it allows optimizing the eventual number of changes before updating and rendering DOM. It can search, remove and modify elements from the DOM tree quickly.
React is an open source library that gets many updates from many developers.
The developers can easily move from the older version to the latest ones.
Cons of React:
Sometimes React offers too much choice.
For saving data you need to use Redux or another library because you can hardly keep data in React itself.
You won’t find “out of the box” functions and have to bundle additional functions yourself.
Comment of our (2muchcoffee) React developer:
Alex from 2muchcoffee: I started web app development with React 2 years ago, and you know, I learned it quickly. Before that, I had tried to learn Angular but this framework had been rather difficult. I like React because it’s flexible and fast. The rendering process is much more quickly. Well, the only thing I don’t like is that I always have to search for additional components.
Advantages and disadvantages of Vue
Pros of Vue:
VueJS is easy to learn and work.
Its documentation is easy to understand.
Developers almost do not use some extra libraries because this framework already has great built-in functionality.
If creating SPA (single-page applications) Vue is a good solution. Besides, smaller interactive parts are simply integrated into the existing infrastructure.
Vue weights not much but works quickly and stays flexible enough.
It’s also based on DOM same like React is. Nevertheless, it provides more delicate work in question of execution of references to each node of the tree.
Cons of Vue:
The community is not very big, although it is quickly growing. The largest part of Vue’s community is from China. That’s why you’ll have to solve appearing issues on your own.
As for me, job offers are important. And you’ll find a small percentage of Vue job offers.
Comment of a freelance worker coding on Vue:
Anna: I like Vue because it took all good things from Angular and React. The docs are really clear and it took me about one day to handle Vue. I found a job as a freelance Vue.js developer and that’s enough for me. And yeah, I heard about all the problems with lack of job offers and so on… but if you are good at coding you’ll find work anyway.
Watch here an independent opinion from the expert developer:
Conclusion

Now you are able to compare these frameworks from both advantages and disadvantages sides. Nevertheless, Angular is the most convenient in question of complex big data projects, React is the best for limit-haters because of the lack of any frames, and Vue is like a golden middle way between previous two frameworks. As for us, they all are good enough, and to decide which one to use is up to you according your requirements, goals and resources.
Remember that there is no “bad” or “good” framework, there is the framework which is most suitable for some project.
If you plan to develop a startup idea yourself, first of all you should find out which framework fits your project. You have to find the right tool for the right job. Being a beginning developer you may choose the framework depending on its functions, difficulty and amount of job offers. Try to work with each framework and decide which one fits you.
In case you want your project to be developed by experienced developers, 2muchcoffee mobile application development agency is ready to discuss and kickoff your project.