Short description of the article
Intro
Steps for building an e-learning platform
Challenges and solutions:
Choosing backend
Payment services
Email service
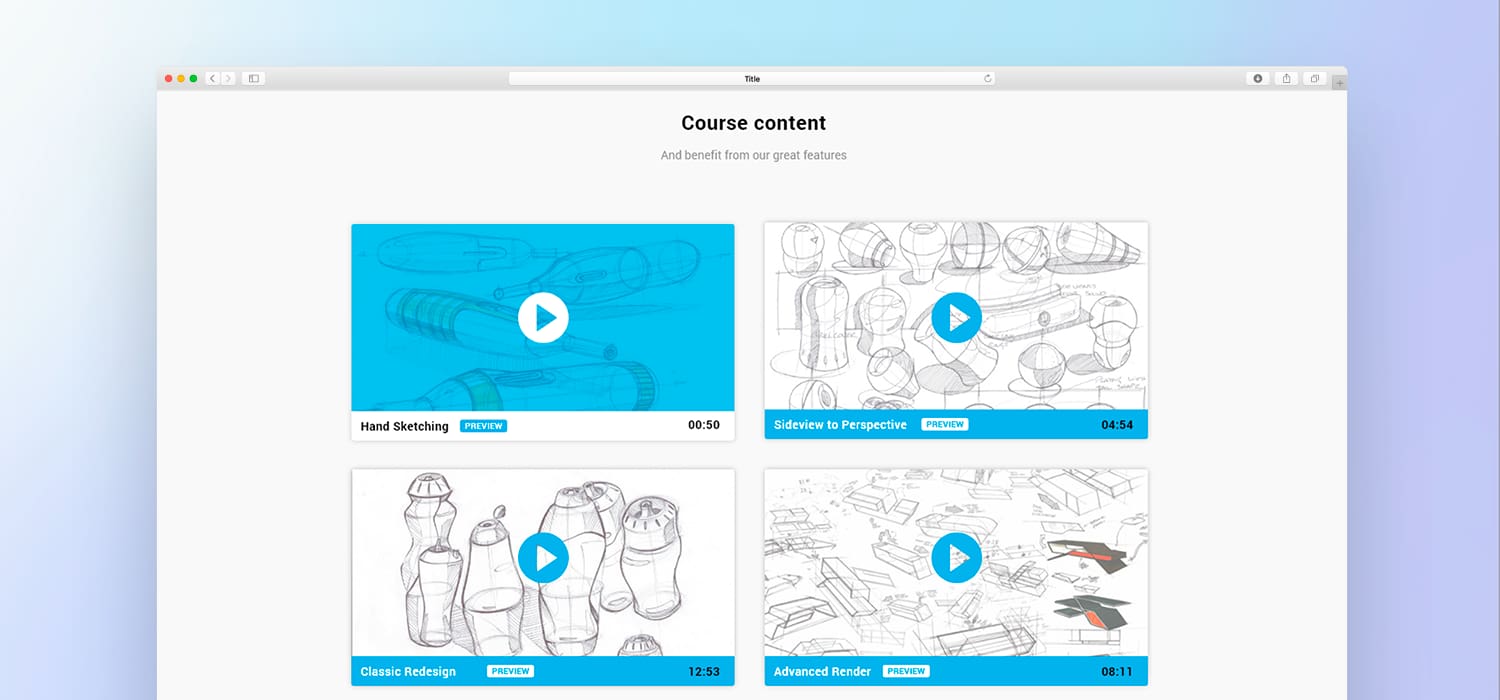
Video content
Learner's progress identification
Conclusion
Intro
Remote learning is one of the greatest opportunities at the times of technological development. Nowadays it doesn’t matter where the users live and how much time they have: all that they have to do is just download the necessary app or visit a wedsite and the process of their learning is about to start. The educational platforms have contributed to the possibility of the remote learning. As such platforms become very popular today we decided to share our experience in the educational platform development.
In this article we are going to tell you about one of the platforms we developed, the challenges we faced and solutions we found.
The educational platform is a set of interactive online services that gives the possibility to study and interact online and provides users with tools, information and resources (books, videos, etc.) for studing.
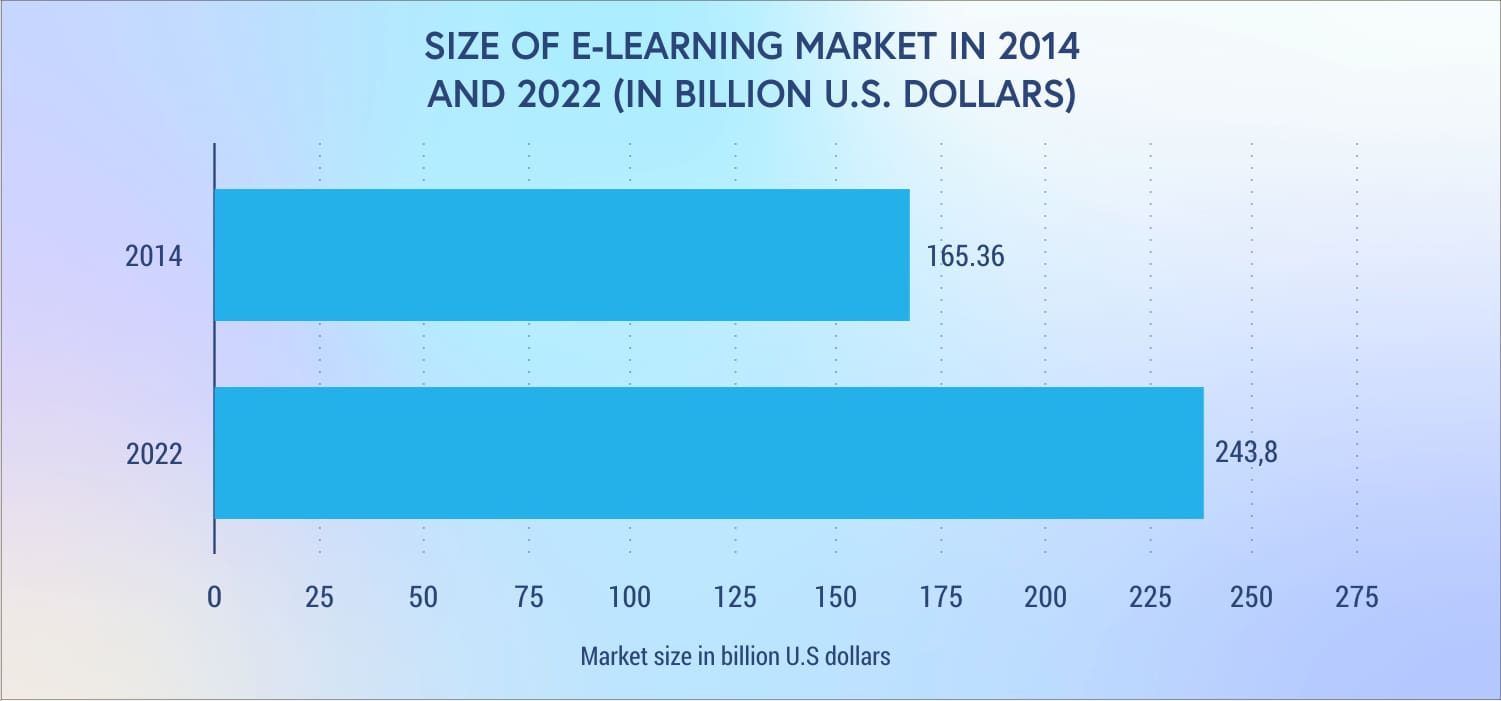
Such platforms are being widely used because of the growing demand on the online learning. Interest in e-learning platforms and the revenue from them are growing as quickly as the number of users striving to get the qualitative education. According to Statista research, the size of the e-learning market will grow and reach 243,8 billion U.S. dollars in 2022.
Just look at the statistic:

Therefore, the demand for the e-learning platforms is growing, however, there are so many already developed platforms that creating a new top-notch project becomes more difficult than had ever before. There is a good chance that the new startup becomes just an ordinary platform. So how to create and launch a unique thing that engages users and keeps them interested?
Steps for building an e-learning platform

If you think that the work begins with coding we have news for you: much work has to be done before starting with the development process. There are tips you should take into account when beginning your work on the new educational project:
Step 1: Define the goal and research your target audience
How will your platform help the users? Is there unmet demand in this area? What problem do the users have and how will your portal solve this problem? You should learn much information about the users and as consequence, understand what they are interested in and what they dislike. Analyzing similar platforms, their benefits and drawbacks would help you to answer this question.
Also read our article: Mobile application development: Top 9 steps to build your startup
Step 2: Decide the way of the building an e-learning website
There are several ways of web development of an educational platform. There is no right or wrong way, but each of them has its own pros and cons that you should be familiar with. Consider the following options and pick one of them:
- Development the platform from scratch
This option means you would find a team which makes a totally new product without using a generic website or a CMS system. Only if you have great coding skills you can do it on your own.
This option is quite time-consuming but advisable if you want to implement many custom features. It provides the users with the platform which has never existed before and is as customizable as you need it to be. This refers to tracking user behavior on the page, adding such options as you want etc. For example, in our educational platform we made specific ratings for students, progress tracking and its storage, a complicated counting system of this progress that was dependent on many factors.
- Choosing one of the CMS systems: WordPress, Moodle etc.
Developing the website with such a system so you don’t need to have any coding skills. A lot of plugins offer customizability of CMS, and it’s free to start to use. Surely, it’s more affordable than the previous option. Of course, some costs should be spent if you order a paid theme or additional features. However, such systems have their limits and lack very important features which make the e-learning platform distinctive.
- Ready to launch generic websites or teaching websites
Such websites can be launched very quickly following the easy procedure. You would be offered several ready-to-use themes and such built-in features as student management, text and media addition, server, membership access, and database as a functionality. But the number of themes and many options are limited. You can only pick from features offered on the website.
Regarding this option, it is the best way to launch an educational platform with modest investments and to get to know this market from within.
Step 3: Make a relevant content
Think of the relevant content and create valuable information that should be placed on the website, these can be:
-
Learning plans,
-
Videos,
-
Written exercises,
-
Tests, etc.
Take into account, that the content should not be boring. Think of the content that will engage the students for participation and increase their curiosity. You might use such concepts as gamification to boost the students' motivation.
Step 4: Design an attractive UI/UX
There are several rules on how a website should look like and what is unacceptable. UI/UX should be clear and contain colors motivating students to study. The design should keep them focused and do not distract them. Depending on the target audience and the goals of the e-learning platform the design should be either serious or entertaining. We’ll tell much more about the aesthetically appealing UI/UX in one of our coming articles.
Step 5: Develop an assessment system
The assessment system can be interesting and motivating, e.g. in form of competition among many students. Divide the long stages into short ones and give rewards for passing each stage. The students should realize when and how their results would be measured. The tutors need to estimate the progress and achievements of their students, as well, so make a system that informs them about their students’ progress.
Step 6: Motivate both tutors and students
As it was mentioned before, everything on the platform should provoke interest and motivate students for further learning. Gaining knowledge within the game is much more efficient than just learning that’s why consider adding gamification techniques to your educational platform. Such techniques might include rewards, mini-tests, and competition among students which increase engagement, awareness and productivity. Tutors can be motivated with the award system: non-material rewards or even with cash rewards.
Step 7: Promote your e-learning platform
Think about how would you market your services. It’s a big part of work, but the most important things are:
your courses should be relevant;
the constant motivation should be present;
setting purposes with timelines for studying which are promoted.
Also read our article: How to create a Mobile Learning app: Essential Features, Tips, and Benefits of Educational apps.
Challenges and solutions

Our team has a solid experience in developing the customizable e-learning platforms. Moreover, our developers are able to implement a unique features and incorporate the most bold ideas to create the top=notch product. Without doubts, the development process is not an easy one and there happend some challenges. However, due to our experience our company were able to deal with issues and release a hight quality e-learning platforms.
Clients often face the situation when an issue wasn’t addressed properly, and the code should be refactored then. That’s why much attention should be paid to the quality and professionalism.
As our aim is to create a high-grade platforms, our experts do not only implement the functionalities but also analyzed the platform stack and suggested improvements.
Choosing back-end
The client had some knowledge on the website building and made a proposal to build the back-end using Firebase. It would be rather easy and wouldn’t require much code writing.
As the platform was expected to get many tutors and students the Web server should be able to handle many requests. Node.js ensures the performance and speed of the educational platform.
That’s why after having considered all the requirements we chose Node.js to reach a high-performance platform. We opted for Nest.js - the framework of Node.js. It is more appropriate for API building and results in a quicker and more efficient development.
And MongoDB was chosen for storing data.
Payment services

At first, the Stripe was chosen and integrated as a payment system. But lately we decided to add the Paypal due to frequent requests from the clients. It was a complicated task to write such an algorithm that supports both of the payment systems. Our team did this job at the earliest time possible and for now, both payment systems are functioning stably.
Besides, we suggested an additional option. As the e-learning platform would be available in many countries, the tax calculation should be integrated in the system. Therefor, we gave advice to opt for Taxamo which turned out to be a good solution.
Email service
The client should have an email service for sending notifications. There are two options: a money-saving option - to choose a cost-free mailing and a paid option - to choose one of the paid services. The free mailing would lead to a new problem. Plenty of notifications coming to the mail would look like a mass e-mail. That’s why they would come to the spam folder and the client wouldn’t get them.
We strive to conserve our customers' resources so we recommended choosing Mailgun as a verified email service. This email service is available at the affordable price. It functions properly and there is a spam protection when sending a lot of notifications so the users would surely get their e-mails.
Video content

The e-learning platform had a lot of content including the video content for students. Our first priority was to protect it so that the video content couldn’t be stolen if a wrong person got a link to the video.
Nest.js allowed dividing access according to the roles of users. We developed such an access system that only those users who bought these lessons could have access to the videos. Every user - a tutor, a student or an admin - got his role and according to it - his access levels. Other persons couldn’t watch videos when having a link.
Learner’s progress identification
The complexity of this task was due to a very complex structure of the progress calculation. There were several categories with interdependencies, every one of them should contribute to the interim progress. And there was the general progress line. All the achievements should be displayed and influenced by tutors and students. There should appear such an algorithm that gathers all relationships and returns the current level to the user.
We developed such a calculation algorithm which accommodated all the interdependencies and delivered instant results.
Conclusion

2muchcoffee team helped the client quickly turn his start-up idea into a fully functional e-learning platform that helps students gain knowledge and tutors teach various courses. We continue to support this e-learning platform.
Would you like to get more detailed information on this project? Leave your contact info in the message line and we will send the detailed info to your e-mail.