Before building eСommerce website on Angular framework or developing any other production app with the frontend framework, the first thing you should do is to define the requirements. I believe everybody agrees that a framework should be stable, have an immense ecosystem, get support from a developers community and have skills proposal on the job market. When thinking about applications nobody will argue that they should be small and blazingly fast. If you ask web developers about desired framework features, they usually mention clear and clean code, straightforward application structure, possibility of easy upgrade between versions and codebase extensibility.
There are many different options to choose as the frontend JavaScript framework. For now, let’s concentrate on Angular. So the question is are modern versions of Angular ready for production or there are more mature projects?
Examples of Angular 2+ eCommerce websites
2muchcoffee team has completed dozens of ecommerce building projects and others using Angular 2 and its newer versions. We trust our experience that Angular e-commerce solution is ready for production. But let’s look at others, what big projects use Angular for their brand or SaaS? Check out madewithangular, it has an increasing number of Angular sites examples that you may know. Among them Nasdaq, Walmart Grocery, Virgin Mobile USA and Microsoft Support. Without even mentioning Google projects that are already using Angular or are being gradually transferred to it.

Alright, some companies use it for their production websites, but it’s still not the most convincing factor. Perhaps we can find feedback from the developers who already tried Angular? For sure we can! There are a lot of opinions about using Google made JS framework. Let us concentrate on pitfalls of Angular which are mentioned by other developers to know what can go wrong. The list usually includes:
Big bundle sizes and thus slow apps (especially when targeting mobile use). Often referring to the size of Angular itself as a drawback of the - platform;
Instability of components and breaking changes in new versions;
Absence of state management and incompatibility with Redux or Flux;
Complicated build process;
Inability to create Angular SEO friendly single page websites.
It sounds quite serious and Angular seems to be too massive and complicated. You may not like to use it for your website, right? But if we look closer we can notice all these comments refer to RC versions of Angular 2 mainly if not the very first version of the framework - now called AngularJS. In the constantly changing landscape of frontend development, even 6 months is a decade. The latest version available at the moment is Angular 5, while version 6 was announced to be released in less than half a year. The gradual improvements Angular received starting from Angular 2 release addressed all of the problems mentioned above. Can you imagine that?
Is Angular 2+ production environment ready?
Let me try to convince you Angular is ready for production environment.
One of the most widespread misconceptions about Angular is related to the size of the framework itself and the size of bundles it generates.
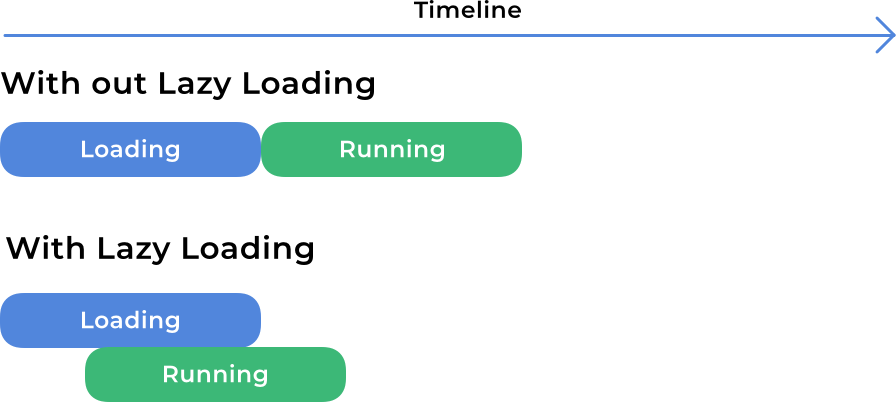
Angular has several concepts for creating effective apps and one of the main ones is the modular approach. The application has one main core module and optional modules responsible for different functionality. Using small modules allow implementing lazy loading and dependency injection techniques at runtime to build large distributed applications. It’s all about keeping initial payload small, loading only necessary parts of an application to allow users interact with the interface immediately.

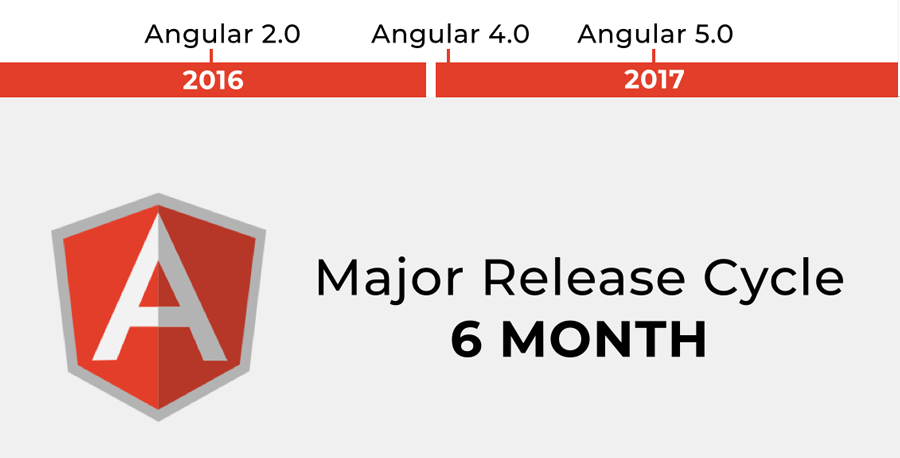
What about available versions? You must have heard there are many major Angular releases that can be quite discouraging as usually in other projects each major version breaks compatibility. That’s what happened after the release of Angular 2. But Google development team definitely wanted to avoid this situation. Now Angular 2, 4 and 5 are better described as different releases of one and the same version of Framework called just Angular. All compatible and projects started in version 2 can be upgraded to version 5 without too much effort.

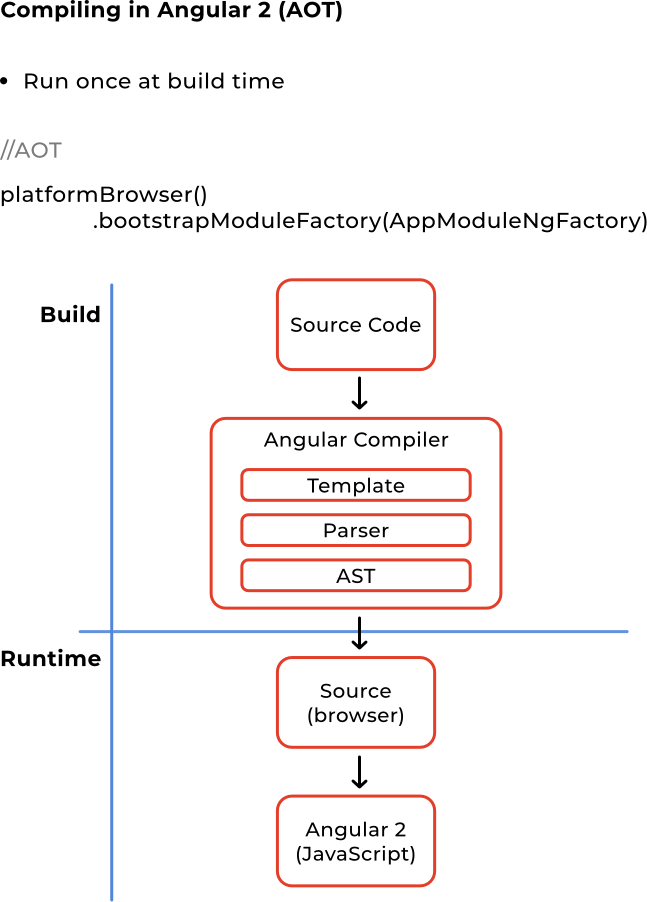
I am sure you want your JavaScript-based application to be fast. Have you even wondered what are the main phases of JS code execution? You need to download the code, uncompress it, parse and compile before running locally in the browser. Can Angular propose any improvement here? Absolutely yes! Version 5 made AoT compilation the default one. AoT means that server precompiles application before browser downloads it. That’s an impressed gain in loading speed as an app can be rendered almost immediately after downloading.

The lack of state management is often mentioned as a drawback of Angular. All modern apps need it to control and save different types of states like local UI, server responses, user preferences, etc. How can Angular not have it, if it’s absolutely required? This is one more misconception about the framework! Angular supports Flux, Redux, RxJS, Immutable.js thanks to unidirectional data flow design pattern.
It seems that Angular allows to create fast, small but still modern and functional applications. Is it hard to build them? Well, after the introduction of angular-cli it’s much easier. You can have everything under control using one command line tool: start a new application, generate its parts like Angular components, directives, routes, services, etc., serve it in a browser and build it. No more complex environments with many interrelated parts that should be set and configured before you can even create “Hello World”. Angular-cli (at the moment version 1.7.4) is fast, stable and unified. Ready for production usage.
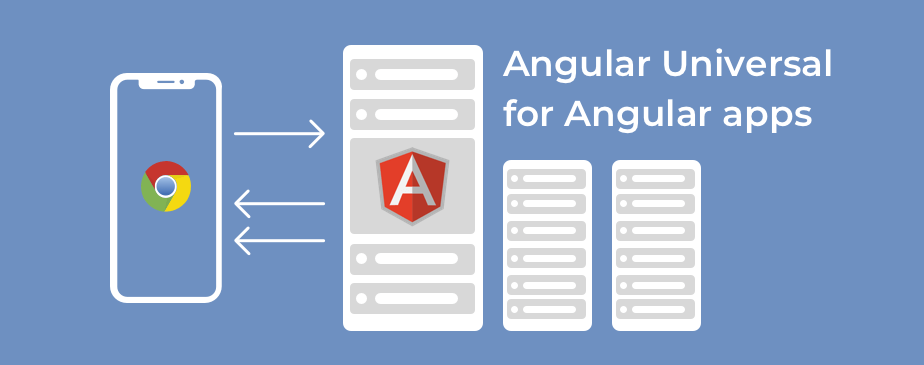
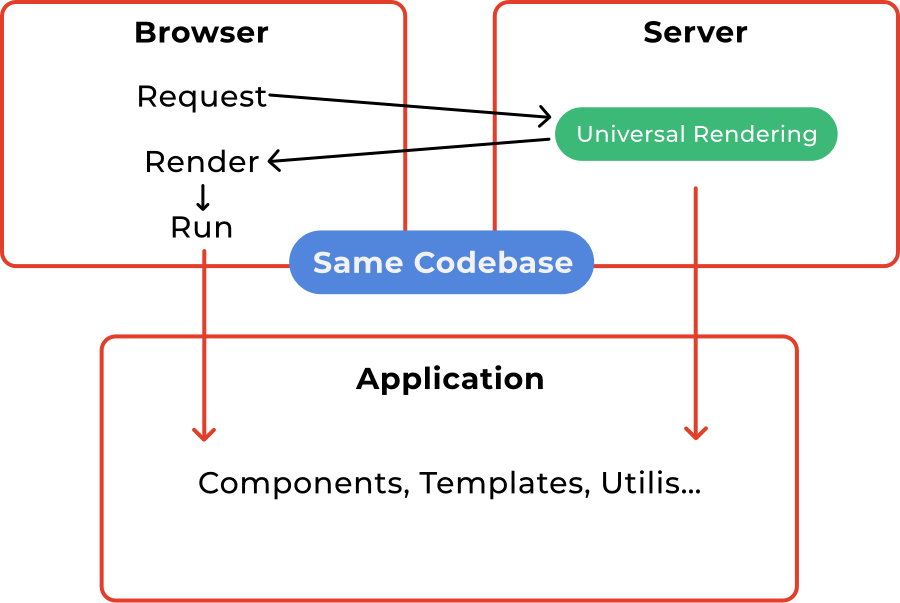
Have you heard about the headaches making Angular apps SEO compatible? Maybe you were also told about server-side rendering problems? That has all gone away when Angular Universal was created. Its idea is to create an application that runs on the server and has everything intact with the client side. Universal is a middleware that sits between Nodejs and Angular. If not diving deep into technical description it’s possible to say that it offers to create single page applications with SEO friendless static pages have.

Of course Angular offers much more than that. For instance, version 5 has proposed new modern library for handling HTTP requests, optimized build process, offered better support for creating progressive web apps that can look as native mobile applications. There are many other improvements which lift Angular into the Olymp or JS frameworks fully ready to build production sites.
Conclusion
We have discussed many of the misconceptions about Angular and revealed they are not valid. This framework provides many out of the box features to build maintainable and effective applications. It’s more like a platform that has solutions for almost each and every aspect of frontend development. Having many competitors Angular absorbs best ideas which prove their effectiveness and is now at the front line of web development.
In case, you got left any questions or suggestions, feel free to contact us and we will assist you in any inquiry!