When starting a new web app development, a lot of business owners ask themselves: "What tools are the most suitable to use?" “What web framework to choose for the project?”
JavaScript will obviously be the core as it provides the most extensive front-end functionality today. But a dilemma arises when choosing a development environment, namely the best JavaScript web frameworks because each is endowed with unique features.
Typically, the controversy is centered around three frameworks - React, Angular and Vue. In this article, we consider the advantages and disadvantages of each web framework as well as its popularity among developers. As a result, each business owner will choose his side on the neverending battle of React vs Angular vs Vue.
Developers' Choice
First of all, we analyzed developers’ surveys, including Stack Overflow and The State of JavaScript. Every year they provide the most accurate information regarding the popularity and state of web app development.
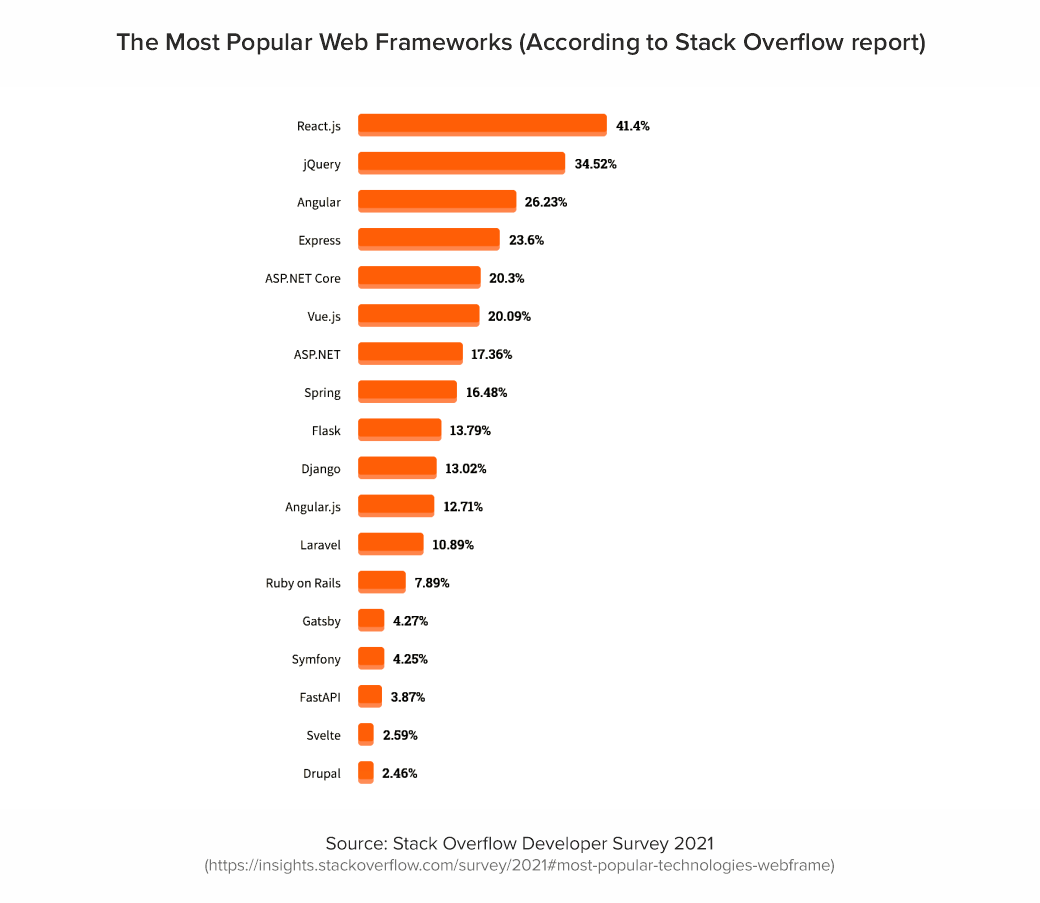
According to Stack Overflow Developer Survey 2021, React.js was named as the most commonly used web framework (among both categories: all respondents and among professionals). Angular took 4th place among all respondents (22.96%) while professional developers (26.23%) choose Angular as their most commonly used web framework. Despite the rapid development of Vue.js, this framework takes only 6th place in the ranking among professional developers (20.09%) and 5th among all respondents (18.97%).

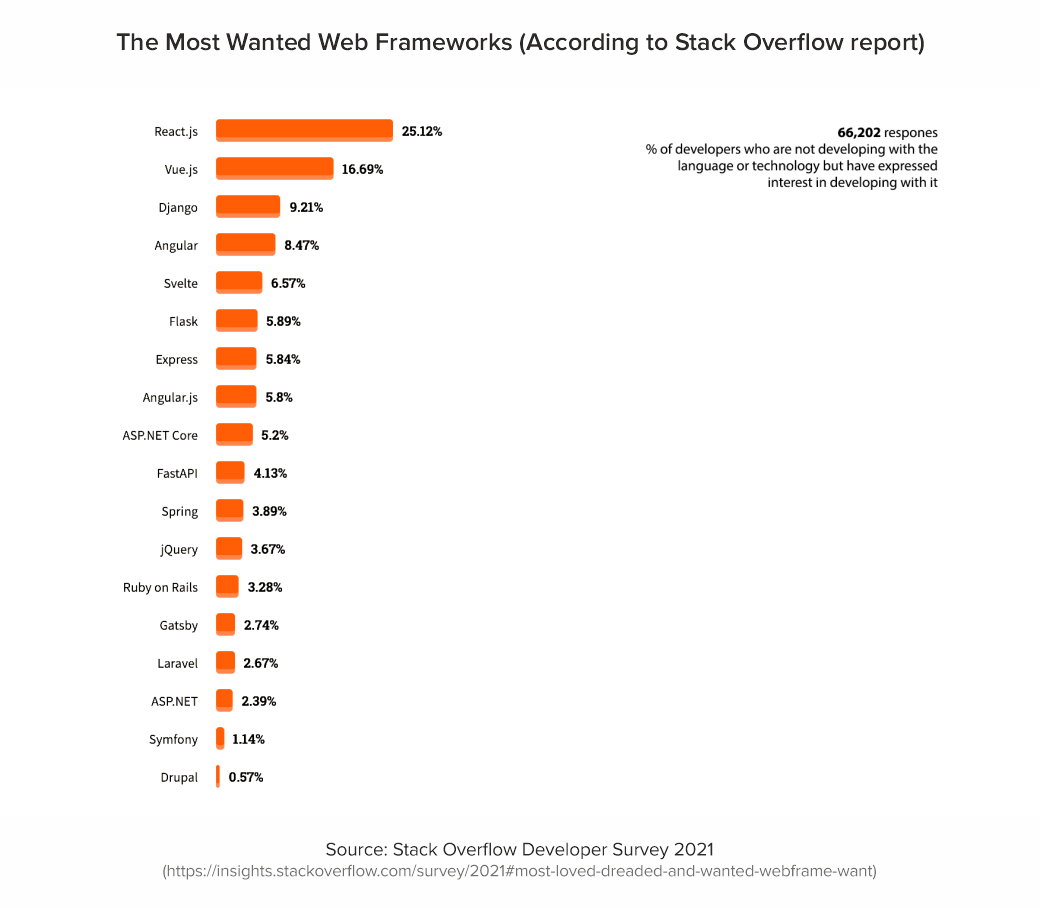
Newcomer Svelte takes the top spot as the most loved web framework. At the same time, developers most of all enjoy working with React (69.28%) and Vue (64.41%), and Angular (55.82%). Among those who have not previously developed applications using these frameworks, React.js turned out to be the most desirable to learn (25.12%). It is followed by Vue.js (16.69%), followed by Angular (8.47%).

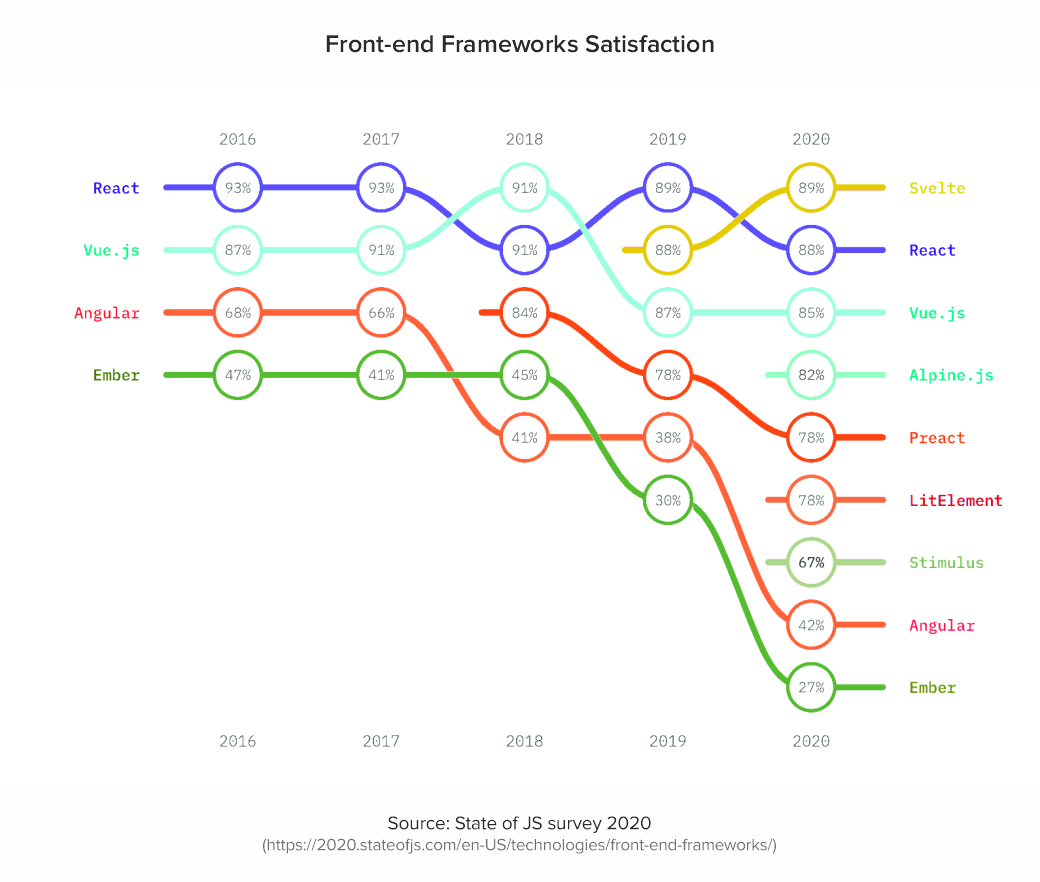
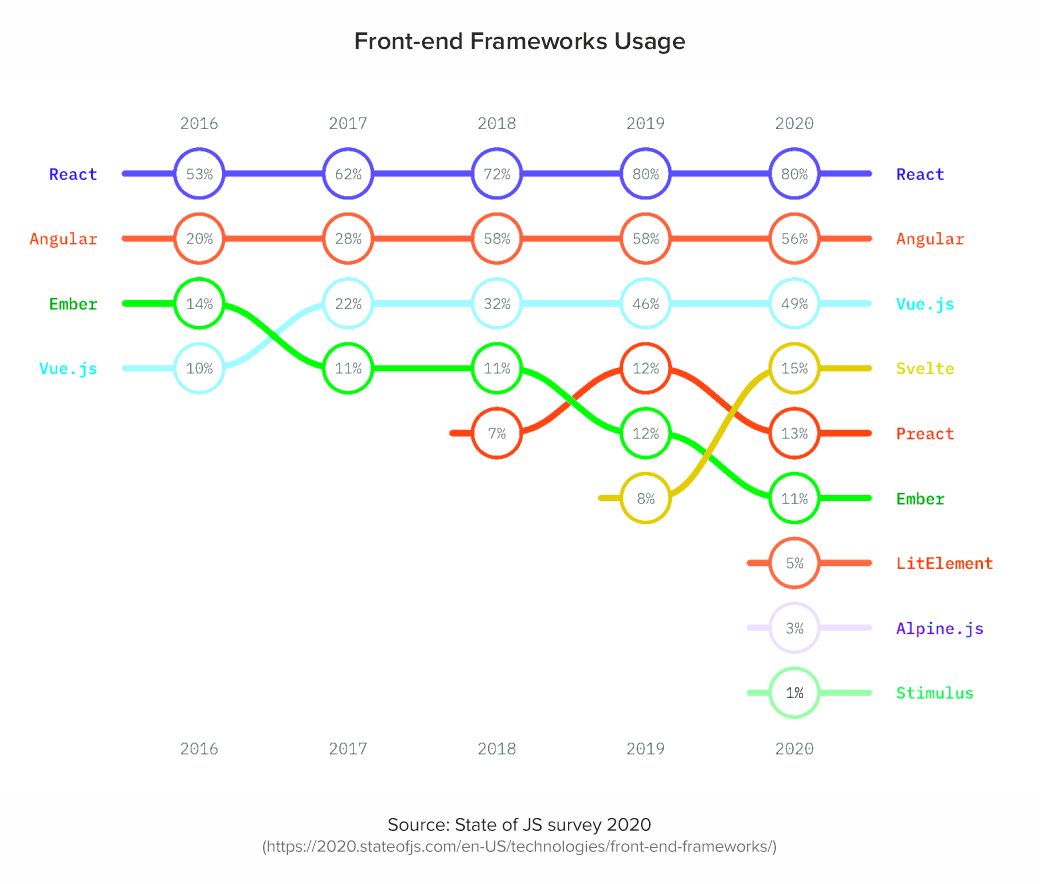
State of JS survey is this annual report is a major indicator of the development of JavaScript in general and all the tools associated with it. Predominantly, developers are happy with the workflow with React.js (88%) and Vue.js (85%), while Angular is 42% satisfied.

With regard to web app frameworks usage, most of the respondents chose React (80%) and Angular (56%) as the leading frameworks to solve problems. Starting from 2017, the popularity and usage of Vue (49%) started to grow, increasing the percentage of framework usage year after year.

It is noteworthy that relatively small businesses prefer React.js and Vue.js, while large companies (100+ 1000 employees) use Angular more often. Nevertheless, these indicators are approximately equal.
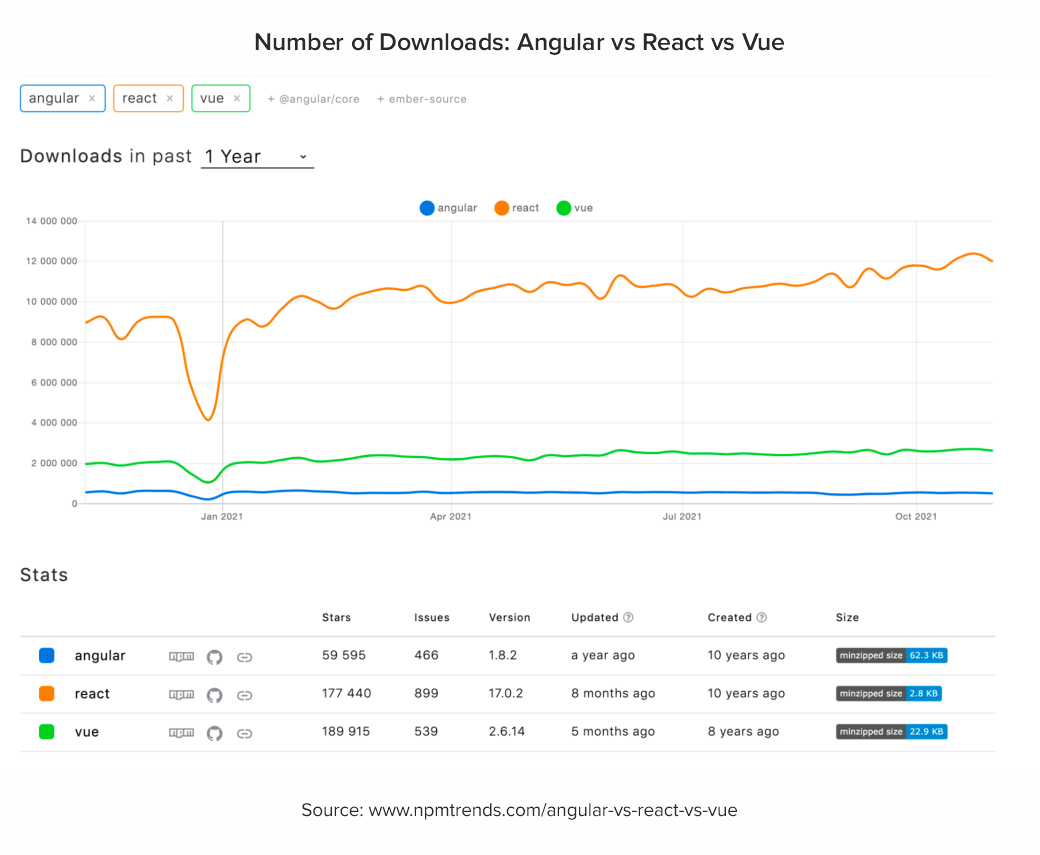
One of the important indicators of the development of a technology stack is the number of package downloads. NPM trends show the most accurate statistics for each tool, including not only the number of downloads but also the Github data.

Framework Development
Angular releases major updates, usually every six months. Since it is characterized by dependence on previous versions and components, the framework has a service with a detailed description for version migration. In addition, Angular has an Ivy compiler that indicates errors if they occur before the interpreter executes the code. The framework is based on the RxJs library and, in principle, functional code is based on reactive programming, which, in turn, leads to a declarative paradigm: the code is easily covered by unit tests, and testing tools come out of the box.
React is quite active in changing public APIs and behavior, and the updates themselves through versions are usually simple. Since Facebook stands for stability, there is full compatibility between versions and the ability to connect libraries of different versions to the application.
The dynamics of Vue development is the highest of the presented frameworks. The modular system includes all the attributes of the JS framework, working with full backward compatibility. And when moving from one version to another, Vue has a helper tool that runs in the console to help assess the state of the application.
Availability of Developers in the Market
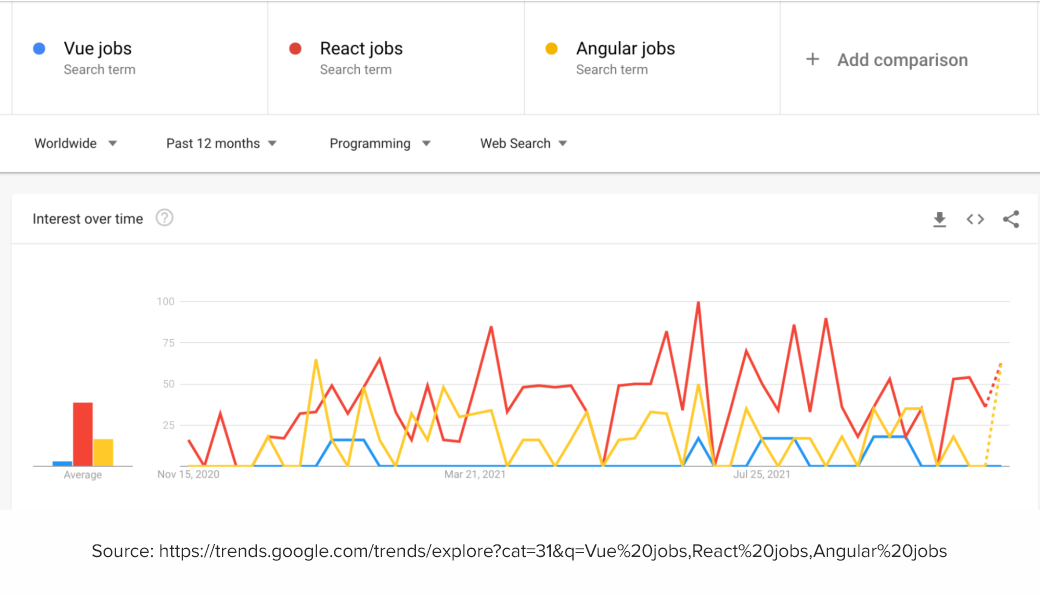
If we evaluate the popularity of jobs with a request for specialists in these web frameworks, the Google Trends data looks like this.

It’s important to mention that most job listings say that they require experience with one of a few named frameworks, but a large share of those listings is actually hiring for React work. So, the job market reflects a clear hierarchy of React followed by Angular then Vue by almost every site sample. It’s worth noting the different cultures of the sites sampled. They all clearly have Vue as the third-tier framework, and Angular not too far off from React.
What is the Best Web Framework for the Project?
Angular as a framework is used to develop large applications, due to a number of architectural solutions come out of the box, including TypeScript. On the one hand, this can be a limitation, and on the other hand, it can be a quick solution to a standard case. There are also DI mechanisms for ease of testing and dependency replacement. Angular as a framework is highly specialized. And the threshold for entering development on it is quite high. In addition to the knowledge of an ordinary JS developer, you need to have a good understanding of how this framework works.
React has a large arsenal of related libraries. It is suitable for any task. It can be applied for MVP, small and medium projects. It can also be chosen for the development of sites with minimal business logic at the front, since there is a boilerplate. However, in React there are no "imposed" solutions out of the box, so competent specialists with good development experience and knowledge of both architectural patterns and the work of native JS (engine, in particular) are required. Otherwise, the likelihood of the appearance of irrelevant code (or, in professional slang, "crutches") in the project will increase.
Vue is suitable for medium applications and MVPs. High speed at the start allows you to make an MVP in a short time. The scalability of the Vue application will also help to dynamically develop the project. The cost of starting on this framework is lower than that of React due to the convenient CLI and a good supported set of libraries out of the box. At the same time, the ease of scaling is higher than that of Angular. Plus, Vue is easier to learn, so companies have begun to place more emphasis on hiring developers with knowledge of Vue.
Now let's take a look at each web application framework separately and talk about the pros and cons.
Pros and Cons of React Framework
React.js has been ranked #1 for the third year in a row. Some developers have no complaints about this framework at all, since it is rapidly evolving and becoming more stable. One of the key reasons behind the popularity of React.js is the support from the reputable company Facebook. Services such as Instagram, Whatsapp and Twitter work today on the basis of this development environment. They are all very fast and eye-catching. This has ensured a high level of trust in React.
Advantages of React
Maintained and supported by Facebook, framework has the large community;
Clear and detailed documentation;
Relatively easy learning curve;
Flexible in structure;
One-way data binding approach;
Uses virtual DOM to enhance the performance;
Ability to create reusable and easy-to-test code.
Disadvantages of React
Extensive flexibility meaning that devs have too much choice;
Extensive templates of JSX may seem confusing.
React will be the perfect solution for flexible and dynamic web applications with a high traffic. The framework will be suitable for projects with simple and clean frontend and high level of scalability. Companies that use React: Facebook, Instagram, New York Times, Airbnb, Netflix, Atlassian, Dropbox, Whatsapp, Codecademy.
Pros and Cons of Angular Framework
Angular has long been the top choice for UI development. So, it became part of the popular MEAN stack. Angular is perfect for complex and highly interactive web applications. Maintained by Google, Angular has a hight level of trust and a huge community of developers who constantly contributed to the solution.
Advantages of Angular
Maintained by Google, Angular has a huge community and defined implementation methodology;
Detailed tech documentation;
MVVM (Model-View-ViewModel) pattern;
Providing dependencies in modules;
One-way data binding approach.
Disadvantages of Angular
Quite steep learning curve, since a developer has to know additional tools like TypeScript, RxJS library, etc..
Migration issues from the older versions to the newer one.
Angular framework is perfect for complex and large-scale projects. If the business owner plans to scale the business in the future, Angular is the best choice since it guarantee smooth scalability of application. Companies using Angular are Google, Upwork, PayPal, Forbes, Samsung, Delta, Grasshopper.
Pros and Cons of Vue Framework
Recently, the popularity of Vue has grown without the input of large community of devs or organizations. Due to framework flexibility and easy learning path, Vue became one of the most beloved tools among frontend developers.
Advantages of Vue
Short learning curve since the syntax is quite simple;
Detailed documentation;
Easy structure;
Flexible integrations which can be easily setup with Typescript, JSX, etc.;
Two-way data binding approach;
Allow scale the product with no time.
Disadvantages of Vue
Maintained by a small team and supported by a small community, so there could be lack of resources.
Vue might be the perfect choice for the applications that tend to be released quickly to the market. In addition, this framework will benefit the development of high-performance, small and lightweight applications. Companies using Vue: Grammarly, Xiaomi, WizzAir, Adobe, Behance.
Final Thoughts … So, what to choose?
When choosing the best web framework for your projects, you should pay attention to popularity, speed of stack development, availability of specialists in the market, areas of application, and the project requirements.
Answering one of our clients' favorite questions - "What framework should I use for web app development?" we, first of all, advise you to pay attention to how well thought out the architecture of the project.
If it is well thought out and there is an understanding of the final look of the product, Angular may be the most obvious choice. In case the project is MVP, React or Vue will do their job best. Having accumulated all our development experience, we recommend choosing Angular for large-scale and complex projects. React is perfect when you need high performance, and the project itself is implemented under tight timing conditions. And if you have a minimum of time to train specialists in the framework and need a small project or MVP, you can safely choose Vue.
If you still have some questions regarding what web framework to choose, drop us a line in the contact us section below and we gladly help you!