Your website may have the best products, services, and content on the web, but if your site’s performance is off, you’re hurting your brand while driving users to your competitors. Even if you have the most brilliant website redesign (as we had recently), you are not safe from the poor web performance.
Website performance optimization is a big deal, so we’d like to share our story and how we managed to improve our website performance. Our website had an average indicator (50-89) according to Google Lighthouse. We aimed to reach above 90 and get to the green zone due to the technical optimization of our website. To fix this issue we generated reports, analyzed them, and applied best practices of web performance optimization. As a result, our metrics increased from 62 to 93 and continue to improve.
How to Measure Website Performance?
What is the website’s performance? Website performance or website speed is how quickly a browser is able to load fully functional web pages from a given site. If you want to increase the number of people visiting your site and keep them on your website longer once they get there, you need to analyze your web performance metrics.
What website performance metrics are important? There are a few universal metrics which make sense for all sites to measure and optimize for:
Load time is how long it takes for an entire webpage to appear in the browser, which means every HTTP request has to be fulfilled. Almost every page on the Internet will require multiple HTTP requests because multiple resources need to be loaded in addition to the basic HTML of the page.
Page size is the total file size of all the resources that need to be loaded for the page to function. Page size impacts how long it takes for a browser to load the page, and it can also have a big impact on mobile users, who may be paying for data as they load webpages.
Time until the first byte, which is how long it takes until the server responds with some information. Even if your front-end is blazing fast, this will hold you up.
Time until first contentful (and meaningful) paint, which is how long it takes for key visual content (e.g., a hero image or a page heading) to appear on the screen.
Time until interactive, which is how long it takes for the experience to be visible, and react to my input.
We suggest using Google Lighthouse, the tool that gives you access to all the technical performance metrics of any URL. These are much more sophisticated metrics than “how long did it take to load”, and, perhaps more importantly, have a user-centric focus. Detailed tests measure load time, accessibility, and provide recommendations on how to improve the metrics. Improving these metrics should correlate directly with user satisfaction, which is important for SEO ranking.
How We Improved Our Website Performance
After the redesign of our website, we pay close attention to measure the key metrics in Google Lighthouse. The tool executes five audits for performance, accessibility, best practices, SEO, and Progressive Web Apps. The audit gives you an extended overview of the quality and performance of your mobile websites as well as your desktop version.
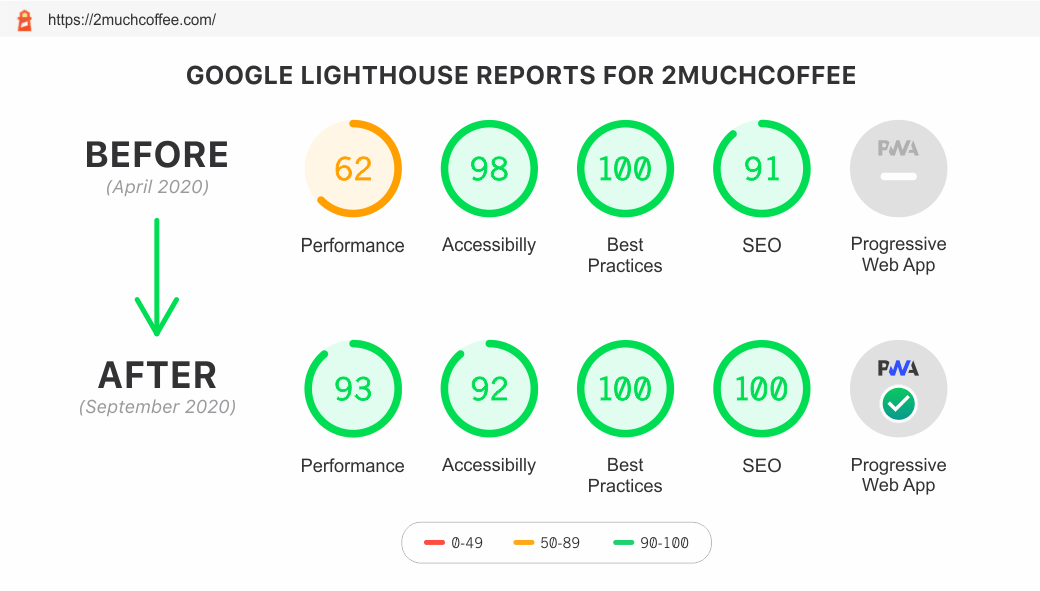
After running the test, we got a report with a score and some recommendations about problems to tackle. According to the Lighthouse report our Performance was 62, Accessibility - 98, Best Practices - 100, SEO - 91 in April. Since we had an average score only in the section of Performance, we aimed to improve precisely this indicator.
After five months and tech optimization from our side we reached the following results:

What to Look For in the Lighthouse Report?
The website must be fast and it must feel fast. People should not wait to consume content. Users have to interact with your website’s content ASAP. Plus, Google announced that page speed and page experience are ranking factors for SEO, so to fix these issues is a must-have element in the optimization process.
In the brackets, we identified how the Performance score is weighted for each metric. So, metrics with heavy percentage scores have a bigger effect on the overall Performance score.
While measuring your site’s performance, the tool uses the following metrics:
First Contentful Paint (15%): FCP measures how long it takes the browser to render the first piece of DOM content after a user navigates to your page. This includes images, non-white canvas elements, and SVGs but excludes stuff inside an iframe.
Speed Index (15%): The Speed Index measures how quickly content is visually displayed during page load.
Largest Contentful Paint (25%): The LCP is all about how long it takes for the largest content object (for instance, an image or a block of text) to load. This is one of the most important new metrics. Here, having a good score means users perceive your site as loading quickly.
Time to Interactive (15%): TTI measures the time it takes from loading the page to when it is capable of reliably responding to user input quickly. The page might look quick to load, only to find that pushing some buttons doesn’t do anything yet.
Total Blocking Time (25%): The TBT measures the time between the FCP and TTI where blockades can happen, preventing responsiveness.
Cumulative Layout Shift (5%): The CLS looks at the number of layout shifts that happen during the full loading process of the page. Every time an element jumps around on the screen from frame to frame, this counts as a layout shift.
Things We’ve Done to Improve Web Performance
-
We structured the website using lazy-load Angular modules. As a result, by lazy-loading a module we can tell Angular to load it only when its route is being visited, meaning that its weight won't affect the size of the application.
-
We learned the need to use third-party libraries in the application. However, it was decided that there is no sense to include the additional library if its functionality can be reasonably implemented using JavaScript/Angular.
-
For image optimization, we used HTML- element
with the specification of different files for different breakpoints. This approach allows the browser to always download the optimal image (e.g. in webp format if supported or png). Also, SVG-sprites were widely used to combine and load small icons at once.
-
We started to use lazy loading images. In order to apply this technique, we used IntersectionObserver API. When rendering on the server, all images are replaced by lightweight placeholders that are replaced with real images when the user scrolls and the image actually become visible. If the user never scrolls, an image that is not visible to the user never gets loaded.
With lazy loading, you are reducing the number of images that need to be loaded on the page initially. Lesser resource requests mean lesser bytes to download and lesser competition for the limited network bandwidth available to the user. This ensures that the device is able to download and process the remaining resources much faster. Hence, the page becomes usable much sooner as compared to one without lazy loading.
-
We stopped using the Angular / flex-layout library. During the webpages optimization, we discovered that the document downloaded from the server contains an excessive number of styles. At that point, when the document size was 1.1MB, the styles were more than 900Kb. We discovered that each HTML-element, to which the library directives were applied, created a unique CSS-class which include styles added by the directive along with the cross-browser prefixes. Since most of the styles were duplicated, we decided to stop using this library in conjunction with SSR. To speed up the migration from angular/flex-layout to regular flex-layout css rules, a set of CSS classes was created, similar in appearance to the previously used directives (for example, fx-layout__column, fx-layout-align__start-center—-gt-md, etc ... ). The whole process was quite easy to implement, but it still was very time-consuming to choose the best fitting option.
-
To reduce the amount of code, we reused gradients on SVG icons. At the same time, sprites with such icons were presented as separate Angular modules. This approach made it possible to create a better-structured code and include component sprites in the DOM tree of pages (icons from the sprite were used through the
<use>tag). The second advantage was that the document downloaded from the server already contains icons (you don’t have to make an additional request to download them).
-
Compression middleware was applied on the server-side to gzip-compress the server responses. This allowed the browser to fetch resources in a compressed form, which reduced network traffic when loading pages. This optimization gave a significant boost to the website performance - for example, the volume of downloaded resources on the main page decreased from 3.2MB to 1.2MB (by 166%).
There are things that need to be sorted out, like:
-
Minimizing the Main Thread Work.
At the moment, it is not possible to minimize the Main Thread Work, since the Bootstrap applications, even using server-side rendering, are still quite a resource-intensive process.
-
The impact of the third-party code.
Third-party scripts can significantly increase the load performance of the webpage. Loading and initializing analytic scripts (Google Analytics, Facebook Pixel, Twitter Website Tag) has a strong impact (10 - 15 points) on Google Lighthouse performance score. We assumed that reducing the impact of the third-party code would hugely benefit the overall web performance score. To test our hypothesis, we temporarily removed analytic scripts from our website. However, there were no significant changes in the indicators whatsoever.

Why Does Website Performance Matter?
Performance plays a major role in the success of any online product. Poorly performing websites that render slowly in a browser can drive users away and negatively affect the product reputation. Basically:
1) Web performance impacts traffic
Slow load speed can turn the visitors away. When people come to your website, they need to be able to actively engage with your website in a meaningful way. They are able to find what they are looking for fast. Page load speed is one measure of web performance that visitors can quickly relate to.
All of the following are technical tweaks that can help you to improve page load speed and improve the overall performance:
Reduce CSS and JavaScript files;
Minimize image file size;
Leverage browser and server-side caching.
So, whatever the purpose of the website, web performance is going to be critical in helping you achieve the highest volume of traffic and sign-ups.
2) Web performance increases conversions
A great web performance increases conversions. The efficiency and profitability of your website are directly connected to the number of leads that are generated by your business. Google’s Impact Calculator tools show the instant results on your website performance. There are many things you can do to increase conversions on your website while still delivering a satisfying user experience to the people who visit your site. To increase the conversion on your website you can add CTAs, update the main navigation, make checkout seamless, etc.
The dev team can help you to optimize every page of the website for a better user experience, which will in turn create more conversions and profitability for your business.
3) Web performance affects user experience
The third reason web performance matters are because it is about the user experience. The design of your website is critical to whether your audience will enjoy using your website or not. The nature of your business can help determine what your user experience focus should be.
What do you anticipate your customers needing, struggling with, or wanting to do most often on your site? How can you improve that experience, making it faster and easier? Asking questions about how your customers will interact with your site to get the products or services you offer can help you find answers that improve the user experience. For example:
Are there language barriers between your customers and your website? Would adding multiple language options to your site make things easier for your customers?
Are there complex processes that could be simplified?
Are you making each interaction your customers have with your brand on your site as personal as possible? Could adding chat, IM, prominent phone number, and more help?
Are you keeping users’ information safe? Do you tell them that on your site? Are you making that clear to them?
4) Web performance improves brand awareness
SEO is a constant struggle for every brand. Many factors come into play to determine search engine rankings. One of the newer ranking factors is page performance. Google drops pages in the rankings that have slower load times. You might have highly relevant content, but Google will slide you down in the rankings for a page that has better performance.
You also need to consider the impact of pogo sticking in your rankings. If users click on a link and then go back to the search results page, they are pogo sticking. When a user hops into your content and jumps right back out, search engines assume that your content wasn’t relevant to the user’s search query. Search engines want to make sure the content they rank is spot on for the user’s search, so when the user bounces, they guess that your content isn’t any good for the search terms. Therefore, the more users that pogo stick on your content, the lower your site sinks in the rankings for the keywords. Many different things can cause pogo sticking beside irrelevant content such as pop-up ads and hard to find content.
You want people to find your content, and to do that you need your page to make it to the top of the search results. Therefore, for better SEO and improved brand awareness, you need to keep an eye on performance. You are not only striking out on one ranking factor but two: page speed and content relevance. Backlinko also reports that performance is a key factor when users use voice search on devices like Google Home.
In short, your site should be designed around the needs and wants of your ideal audiences. Keep your customers at the center of everything you think, say, and do with your website through questions and solutions that answer them will keep you well on your way to delivering an experience that is satisfying for them and profitable for you.
Conclusion
Performance is about users which is a crucial component of your business success and profitability. Based on the Google Lighthouse recommendations and our devs suggestions we develop an effective optimization strategy to improve the web performance.
In case, you will have any questions or suggestions, feel free to contact our team and we will assist you in any inquiry!